Halo sahabat berjumpa lagi. pada artikel saya kali ini akan
melanjutkan bahasan lanjutan tentang Css. Dalam bahasan kali ini saya akan
membahas tentang struktur dasar penulisan Css. Setelah mengetahui beberapa
pengertian menurut ahli tentang Css dalam bahasan Tutorial Belajar Css Dasar
sekarang kita lanjutkan bahasan kita ke struktur dasar penulisan Css. Jadi bagaimana sih struktur dasar penulisan
Css ini sahabat.
Oke setiap bahasa mempunyai struktur atau sistem (kurang
lebih seperti itu ). Sama seperti bahasa lain, Css juga terdapat sistem dasar penulisan
. Dalam bahasan Struktur dasar penulisan
Css ini saya akan paparkan tentang bagaimana css bekerja melakukan tugasnya
dalam mempercantik laman website.
Dalam sebuah website dinamis ada 4 buah komponen
pembentuk yaitu HTML, CSS, PHP, dan database. Fungsi dari masing -masing
komponen tesebut adalah
- Html
Html membentuk sebuah kerangka. Ya kerangka seperti membuat
rumah pasti ada kerangkayang terbuat dari kayu dan bata itu. Ntar deh HTML
dikupas di bahasannya sendiri ya.
- CSS
Css berguna untuk mempercantik halaman asumsikanlagi ke
pembuatan rumah ya. Cat kalian tahu tentang catkah ? apabila kalian telah beres
membuat rumah ya di cat biarlebih nyaman lebih indah.
- PHP
PHP kepanjangan dari Hypertext Prepocessor bahasa pemrograman ini di buat oleh
rasmus lerdrof. Php berfungsi sebagai pemroses data. data biasanya datang dari
database. PHP akan di bahas dalam kategori PHP asli saya nggak PHP hee
- Database
Data dasar kurang lebih seperti itu arti dari database. Data
sendiri berarti informasi yang belum di olah. Jadi database itu data mentah.
Cukuplah ya database akan dibahas dalam kategori database.
Jadi secara simplenya seperti ini selector itu adalah apa
yang akan kita ubah (percantik), sedangkan propertis itu detail ari apa yang akan
kita ubah dan value itu nilai nya. Biar lebih jelas saya asumsikan ke pintu
saja ya.
Selector itu adalah pintu itu sendiri. Propertis itu saya
misalkan sebagai gagang pintu atau pegangan pintu. Nah value saya asumsikan
sebagai seperti apa kita mau mempercantik pegangan pintu tersebut misalkan
dikasih warna merah atau lainnya.
Di bawah ini saya kasih contoh nya langsung dengan file
htmlnya ya biar bisa keliatan gitu hee..
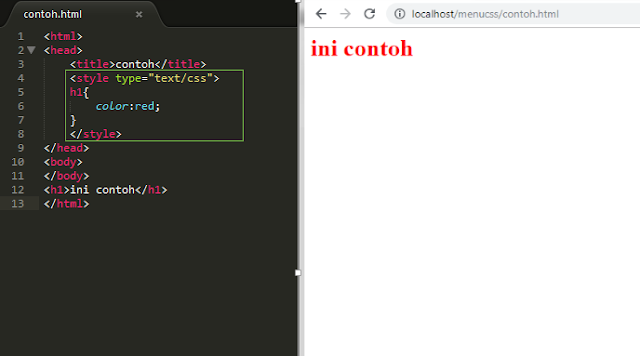
Gambar di atas menunjukan file html pure tanpa adanya sentuhan style css. bisadilihat strukturnya ada tag html, head, title, body dan h1. Tag tag itu insyaAllahakan saya jelaskan pada postingan selanjutnya tentang HTML.
Perhatikan script yangsaya tandai dengan kotak hijau. Script itu adalah script css yang berfungsi merubah tag h1 html dengan value atau nilai red. Jelasnya seperti ini H1 adalah selector, Color adalah propertis, Red merupakan value nya. Penulisan script css diatas merupakan teknik penulisan inline Css.
Nah segitu dulu ya tentang struktur dasar penulisan css untuk
strukturnya seperti itu ya. Untuk
pembahasan selanjutnya insyaAllah saya akanmengisikategori html dulu karena ya
css tanpa html hampa haa
Mudah mudahan bermanfaat terima kasih..




Belum ada tanggapan untuk "Struktur Dasar Penulisan Css"
Post a Comment